Imágenes “Lasy” en el navegador
Esta semana aprendí algo nuevo sobre la etiqueta img:
Resulta que podemos indicarle al navegador si en nuestro sitio se pueden cargar las imágenes bajo demanda, a medida que el usuario desplaza el contenido.
Lo único que tenemos que hacer es armar la etiqueta img de esta forma:
<img loading="lazy" src="/images/2013/pilas/portada.jpg"/>
Probando el cambio en mi blog
Para aprovechar la ocasión se me ocurrió mejorar la forma en la que se cargan las imágenes en este blog, a ver si notaba algún resultado.
Hace unos días, cuando se ingresaba a este blog el navegador cargaba todas las portadas de artículos juntas:

Es decir, hacía 111 peticiones para cargar todas las imágenes.
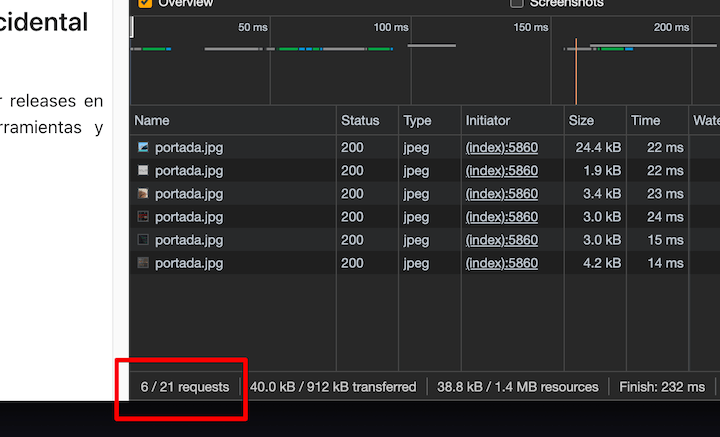
Ahora, cambiando las etiquetas img para que se carguen bajo demanda el navegador solamente solicita las imágenes a medida que las necesita.
Esta es una captura de pantalla de las peticiones que hace el navegador al ingresar al blog: