Creando un cuadro 3D de Dragon Punch
Junto a Wally nos propusimos hacer unos cuadros para homenajear un video juego que habíamos hecho hace un par de años.
Lo divertido de ese mini proyecto es que nos aventuramos a realizar el cuadro usando relieve, para que tenga un aspecto de profundidad entre el fondo de la escena y los Sprites del juego:

El proyecto fue tan divertido que me pareció buena idea escribir sobre ello por si te gustaría hacer algo similar y estás buscando ideas.
Por cierto, Dragon Punch es un juego que hicimos con Wally hace unos años, usando Unity y con gráficos propios inspirados en la serie Dragon Ball. Podes ver más sobre ese juego en este link
Primeros pasos
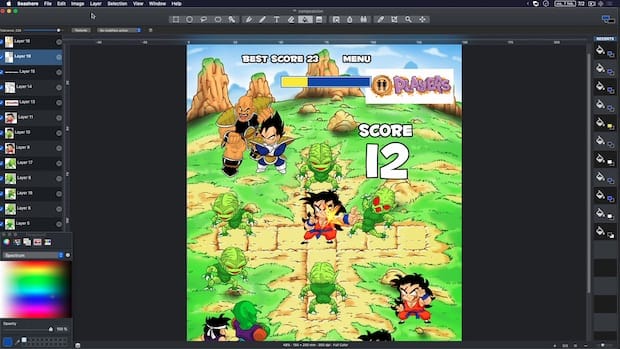
El primer paso fue crear una imagen del tamaño correcto en un software que soporte capas.
En nuestro caso el cuadro que teníamos para utilizar tenía 15x20 cm. Así que armé dos capas en Seashore, una para el fondo y otra para los Sprites así:

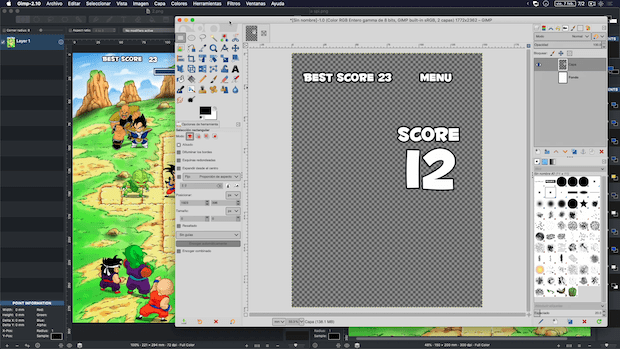
Luego, para los elementos de interfaz que habíamos creado usando Unity en tiempo de ejecución no tenía Sprites, así que tuve que tratar de imitarlos. Además, como Seashore no tiene un buen manejo de fuentes pasé a usar Gimp y recrear el mismo texto con bordes negros:

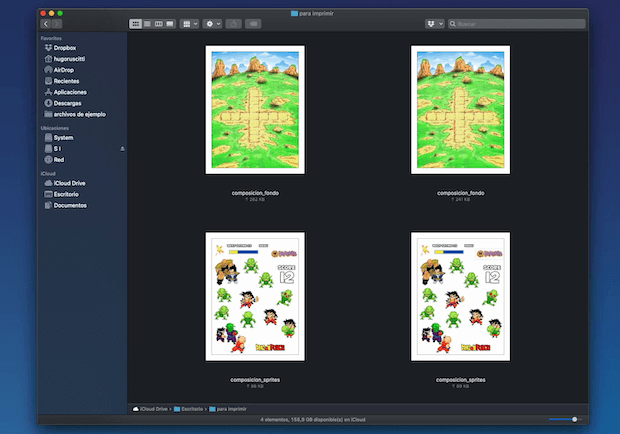
Y una vez que tenía las dos capas, las exporté para que sea fácil enviarlas a imprimir y que estén por separado los Sprites del fondo:

También añadí algunos Sprites duplicados, por si al momento de armarlo decidíamos cambiar algunas cosas.
Imprimiendo y preparando los materiales
Envié a imprimir las dos versiones de las imágenes a una imprenta, conseguimos unos marcos tipo Box, goma eva, cinta y tijeras:

El marco que se ve en la foto es uno VGO con marco ancho, creo que llaman tipo Box con vidrio.
En las tiendas de fotos hay varios marcos similares, lo único particular que tenía este era que el vidrio quedaba bien separado del fondo, lo que nos iba a permitir que el dibujo tenga bastante relieve y el vidrio cubra todo.

Recortando y haciendo los relieves
A la hora de recortar dejamos un marco blanco al rededor de cada Sprite, sino iba a ser super difícil hacer los cortes sin estropear los bordes:

y una vez que recortamos todo, elegimos la escena exacta a recrear del juego (ya que teníamos algunos Sprites de mas por las dudas):

Luego, para los relieves usamos goma eva y cinta doble faz para crear unas especies de “ladrillitos” de varios niveles:

Aunque luego de algunas pruebas, terminamos usando solamente los que habíamos armado con 6 y 4 capas de goma eva:

Y la misma cinta doble faz nos sirvió para fijar los recortes y pegarlos al fondo:


y una vez que pegamos todo, lo acomodamos sobre el dibujo de fondo y armamos el cuadro:


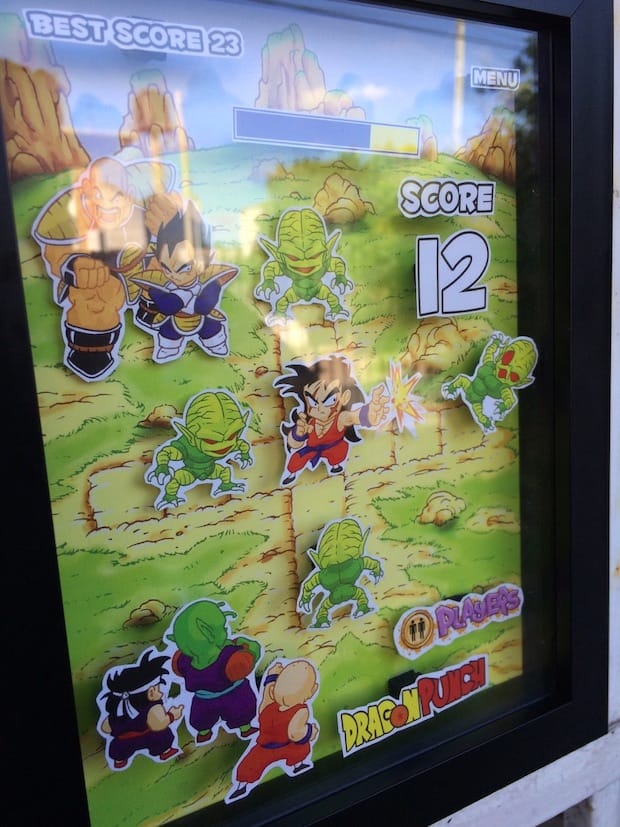
El resultado final nos quedó así:

y así (la otra variante con la energía y los logos abajo):

Otros proyectos similares
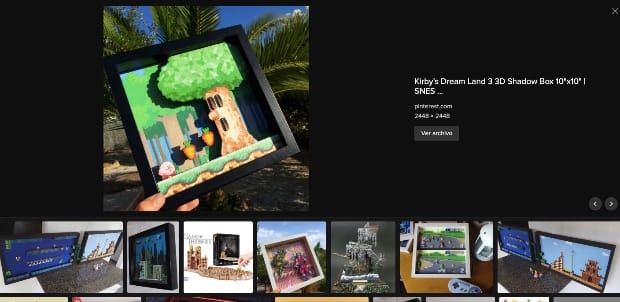
Buscando en internet “diorama Juego” o “cuadro 3d Juegos” vas a encontrar un montón de ideas para hacer algo similar a lo que armamos.

De hecho, se pueden ver cosas mucho más complejas, como mapas en relieve de juegos de plataformas o Beat ‘em all.
Cierre
Rescato muchas cosas divertidas de haber hecho este proyecto, creo que la principal es que como programador de software paso mucho tiempo “construyendo cosas”, pero muy pocas son para mí y tan concretas como para colgar de una pared.
Además, es una linda decoración para recordar que logramos hacer ese juego que tanto nos gusta.

